- Type Parameters:
T- This type is used to represent the type of the objects stored in the ListViewsitemsObservableList. It is also used in theselection modelandfocus model.
- All Implemented Interfaces:
Styleable,EventTarget,Skinnable
@DefaultProperty("items") public class ListView<T> extends Control
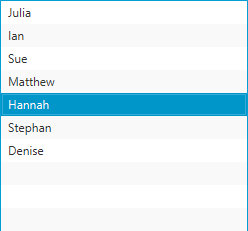
Populating a ListView
A simple example of how to create and populate a ListView of names (Strings) is shown here:
ObservableList<String> names = FXCollections.observableArrayList(
"Julia", "Ian", "Sue", "Matthew", "Hannah", "Stephan", "Denise");
ListView<String> listView = new ListView<String>(names);
The elements of the ListView are contained within the
items ObservableList. This
ObservableList is automatically observed by the ListView, such that any
changes that occur inside the ObservableList will be automatically shown in
the ListView itself. If passing the ObservableList in to the
ListView constructor is not feasible, the recommended approach for setting
the items is to simply call:
ObservableList<T> content = ...
listView.setItems(content);

The end result of this is, as noted above, that the ListView will automatically refresh the view to represent the items in the list.
Another approach, whilst accepted by the ListView, is not the recommended approach:
List<T> content = ...
getItems().setAll(content);
The issue with the approach shown above is that the content list is being
copied into the items list - meaning that subsequent changes to the content
list are not observed, and will not be reflected visually within the ListView.
ListView Selection / Focus APIs
To track selection and focus, it is necessary to become familiar with the
SelectionModel and FocusModel classes. A ListView has at most
one instance of each of these classes, available from
selectionModel and
focusModel properties respectively.
Whilst it is possible to use this API to set a new selection model, in
most circumstances this is not necessary - the default selection and focus
models should work in most circumstances.
The default SelectionModel used when instantiating a ListView is
an implementation of the MultipleSelectionModel abstract class.
However, as noted in the API documentation for
the selectionMode
property, the default value is SelectionMode.SINGLE. To enable
multiple selection in a default ListView instance, it is therefore necessary
to do the following:
listView.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE);
Customizing ListView Visuals
The visuals of the ListView can be entirely customized by replacing the
default cell factory. A cell factory is used to
generate ListCell instances, which are used to represent an item in the
ListView. See the Cell class documentation for a more complete
description of how to write custom Cells.
Editing
This control supports inline editing of values, and this section attempts to give an overview of the available APIs and how you should use them.
Firstly, cell editing most commonly requires a different user interface
than when a cell is not being edited. This is the responsibility of the
Cell implementation being used. For ListView, this is the responsibility
of the cell factory. It is your choice whether the cell is
permanently in an editing state (e.g. this is common for CheckBox cells),
or to switch to a different UI when editing begins (e.g. when a double-click
is received on a cell).
To know when editing has been requested on a cell,
simply override the Cell.startEdit() method, and
update the cell text and
graphic properties as
appropriate (e.g. set the text to null and set the graphic to be a
TextField). Additionally, you should also override
Cell.cancelEdit() to reset the UI back to its original visual state
when the editing concludes. In both cases it is important that you also
ensure that you call the super method to have the cell perform all duties it
must do to enter or exit its editing mode.
Once your cell is in an editing state, the next thing you are most probably
interested in is how to commit or cancel the editing that is taking place. This is your
responsibility as the cell factory provider. Your cell implementation will know
when the editing is over, based on the user input (e.g. when the user presses
the Enter or ESC keys on their keyboard). When this happens, it is your
responsibility to call Cell.commitEdit(Object) or
Cell.cancelEdit(), as appropriate.
When you call Cell.commitEdit(Object) an event is fired to the
ListView, which you can observe by adding an EventHandler via
setOnEditCommit(javafx.event.EventHandler). Similarly,
you can also observe edit events for
edit start
and edit cancel.
By default the ListView edit commit handler is non-null, with a default
handler that attempts to overwrite the property value for the
item in the currently-being-edited row. It is able to do this as the
Cell.commitEdit(Object) method is passed in the new value, and this
is passed along to the edit commit handler via the
ListView.EditEvent that is fired. It is simply a matter of calling
ListView.EditEvent.getNewValue() to retrieve this value.
It is very important to note that if you call
setOnEditCommit(javafx.event.EventHandler) with your own
EventHandler, then you will be removing the default handler. Unless
you then handle the writeback to the property (or the relevant data source),
nothing will happen. You can work around this by using the
Node.addEventHandler(javafx.event.EventType, javafx.event.EventHandler)
method to add a editCommitEvent() EventType with
your desired EventHandler as the second argument. Using this method,
you will not replace the default implementation, but you will be notified when
an edit commit has occurred.
Hopefully this summary answers some of the commonly asked questions. Fortunately, JavaFX ships with a number of pre-built cell factories that handle all the editing requirements on your behalf. You can find these pre-built cell factories in the javafx.scene.control.cell package.
- Since:
- JavaFX 2.0
- See Also:
ListCell,MultipleSelectionModel,FocusModel
-
Property Summary
Properties Type Property Description ObjectProperty<Callback<ListView<T>,ListCell<T>>>cellFactorySetting a custom cell factory has the effect of deferring all cell creation, allowing for total customization of the cell.BooleanPropertyeditableSpecifies whether this ListView is editable - only if the ListView and the ListCells within it are both editable will a ListCell be able to go into their editing state.ReadOnlyIntegerPropertyeditingIndexA property used to represent the index of the item currently being edited in the ListView, if editing is taking place, or -1 if no item is being edited.DoublePropertyfixedCellSizeSpecifies whether this control has cells that are a fixed height (of the specified value).ObjectProperty<FocusModel<T>>focusModelThe FocusModel provides the API through which it is possible to both get and set the focus on a single item within a ListView.ObjectProperty<ObservableList<T>>itemsThe underlying data model for the ListView.ObjectProperty<EventHandler<ListView.EditEvent<T>>>onEditCancelThis event handler will be fired when the user cancels editing a cell.ObjectProperty<EventHandler<ListView.EditEvent<T>>>onEditCommitThis property is used when the user performs an action that should result in their editing input being persisted.ObjectProperty<EventHandler<ListView.EditEvent<T>>>onEditStartThis event handler will be fired when the user successfully initiates editing.ObjectProperty<EventHandler<ScrollToEvent<Integer>>>onScrollToCalled when there's a request to scroll an index into view usingscrollTo(int)orscrollTo(Object)ObjectProperty<Orientation>orientationThe orientation of theListView- this can either be horizontal or vertical.ObjectProperty<Node>placeholderThis Node is shown to the user when the listview has no content to show.ObjectProperty<MultipleSelectionModel<T>>selectionModelThe SelectionModel provides the API through which it is possible to select single or multiple items within a ListView, as well as inspect which items have been selected by the user.Properties inherited from class javafx.scene.control.Control
contextMenu, skin, tooltipProperties inherited from class javafx.scene.layout.Region
background, border, cacheShape, centerShape, height, insets, maxHeight, maxWidth, minHeight, minWidth, opaqueInsets, padding, prefHeight, prefWidth, scaleShape, shape, snapToPixel, widthProperties inherited from class javafx.scene.Parent
needsLayoutProperties inherited from class javafx.scene.Node
accessibleHelp, accessibleRoleDescription, accessibleRole, accessibleText, blendMode, boundsInLocal, boundsInParent, cacheHint, cache, clip, cursor, depthTest, disabled, disable, effectiveNodeOrientation, effect, eventDispatcher, focused, focusTraversable, hover, id, inputMethodRequests, layoutBounds, layoutX, layoutY, localToParentTransform, localToSceneTransform, managed, mouseTransparent, nodeOrientation, onContextMenuRequested, onDragDetected, onDragDone, onDragDropped, onDragEntered, onDragExited, onDragOver, onInputMethodTextChanged, onKeyPressed, onKeyReleased, onKeyTyped, onMouseClicked, onMouseDragEntered, onMouseDragExited, onMouseDragged, onMouseDragOver, onMouseDragReleased, onMouseEntered, onMouseExited, onMouseMoved, onMousePressed, onMouseReleased, onRotate, onRotationFinished, onRotationStarted, onScrollFinished, onScroll, onScrollStarted, onSwipeDown, onSwipeLeft, onSwipeRight, onSwipeUp, onTouchMoved, onTouchPressed, onTouchReleased, onTouchStationary, onZoomFinished, onZoom, onZoomStarted, opacity, parent, pickOnBounds, pressed, rotate, rotationAxis, scaleX, scaleY, scaleZ, scene, style, translateX, translateY, translateZ, viewOrder, visible -
Nested Class Summary
Nested Classes Modifier and Type Class Description static classListView.EditEvent<T>AnEventsubclass used specifically in ListView for representing edit-related events. -
Field Summary
Fields inherited from class javafx.scene.layout.Region
USE_COMPUTED_SIZE, USE_PREF_SIZEFields inherited from class javafx.scene.Node
BASELINE_OFFSET_SAME_AS_HEIGHT -
Constructor Summary
Constructors Constructor Description ListView()Creates a default ListView which will display contents stacked vertically.ListView(ObservableList<T> items)Creates a default ListView which will stack the contents retrieved from the providedObservableListvertically. -
Method Summary
Modifier and Type Method Description ObjectProperty<Callback<ListView<T>,ListCell<T>>>cellFactoryProperty()Setting a custom cell factory has the effect of deferring all cell creation, allowing for total customization of the cell.protected Skin<?>createDefaultSkin()Create a new instance of the default skin for this control.voidedit(int itemIndex)Instructs the ListView to begin editing the item in the given index, if the ListView iseditable.BooleanPropertyeditableProperty()Specifies whether this ListView is editable - only if the ListView and the ListCells within it are both editable will a ListCell be able to go into their editing state.static <T> EventType<ListView.EditEvent<T>>editAnyEvent()An EventType that indicates some edit event has occurred.static <T> EventType<ListView.EditEvent<T>>editCancelEvent()An EventType used to indicate that an edit event has just been canceled within the ListView upon which the event was fired.static <T> EventType<ListView.EditEvent<T>>editCommitEvent()An EventType used to indicate that an edit event has been committed within the ListView upon which the event was fired.ReadOnlyIntegerPropertyeditingIndexProperty()A property used to represent the index of the item currently being edited in the ListView, if editing is taking place, or -1 if no item is being edited.static <T> EventType<ListView.EditEvent<T>>editStartEvent()An EventType used to indicate that an edit event has started within the ListView upon which the event was fired.DoublePropertyfixedCellSizeProperty()Specifies whether this control has cells that are a fixed height (of the specified value).ObjectProperty<FocusModel<T>>focusModelProperty()The FocusModel provides the API through which it is possible to both get and set the focus on a single item within a ListView.Callback<ListView<T>,ListCell<T>>getCellFactory()Returns the current cell factory.static List<CssMetaData<? extends Styleable,?>>getClassCssMetaData()List<CssMetaData<? extends Styleable,?>>getControlCssMetaData()intgetEditingIndex()Returns the index of the item currently being edited in the ListView, or -1 if no item is being edited.doublegetFixedCellSize()Returns the fixed cell size value.FocusModel<T>getFocusModel()Returns the currently installedFocusModel.ObservableList<T>getItems()Returns anObservableListthat contains the items currently being shown to the user.EventHandler<ListView.EditEvent<T>>getOnEditCancel()Returns theEventHandlerthat will be called when the user cancels an edit.EventHandler<ListView.EditEvent<T>>getOnEditCommit()Returns theEventHandlerthat will be called when the user commits an edit.EventHandler<ListView.EditEvent<T>>getOnEditStart()Returns theEventHandlerthat will be called when the user begins an edit.EventHandler<ScrollToEvent<Integer>>getOnScrollTo()Gets the value of the property onScrollTo.OrientationgetOrientation()Returns the current orientation of the ListView, which dictates whether it scrolls vertically or horizontally.NodegetPlaceholder()Gets the value of the property placeholder.MultipleSelectionModel<T>getSelectionModel()Returns the currently installed selection model.booleanisEditable()Gets the value of the property editable.ObjectProperty<ObservableList<T>>itemsProperty()The underlying data model for the ListView.ObjectProperty<EventHandler<ListView.EditEvent<T>>>onEditCancelProperty()This event handler will be fired when the user cancels editing a cell.ObjectProperty<EventHandler<ListView.EditEvent<T>>>onEditCommitProperty()This property is used when the user performs an action that should result in their editing input being persisted.ObjectProperty<EventHandler<ListView.EditEvent<T>>>onEditStartProperty()This event handler will be fired when the user successfully initiates editing.ObjectProperty<EventHandler<ScrollToEvent<Integer>>>onScrollToProperty()Called when there's a request to scroll an index into view usingscrollTo(int)orscrollTo(Object)ObjectProperty<Orientation>orientationProperty()The orientation of theListView- this can either be horizontal or vertical.ObjectProperty<Node>placeholderProperty()This Node is shown to the user when the listview has no content to show.ObjectqueryAccessibleAttribute(AccessibleAttribute attribute, Object... parameters)This method is called by the assistive technology to request the value for an attribute.voidrefresh()Callingrefresh()forces the ListView control to recreate and repopulate the cells necessary to populate the visual bounds of the control.voidscrollTo(int index)Scrolls the ListView such that the item in the given index is visible to the end user.voidscrollTo(T object)Scrolls the ListView so that the given object is visible within the viewport.ObjectProperty<MultipleSelectionModel<T>>selectionModelProperty()The SelectionModel provides the API through which it is possible to select single or multiple items within a ListView, as well as inspect which items have been selected by the user.voidsetCellFactory(Callback<ListView<T>,ListCell<T>> value)Sets a new cell factory to use in the ListView.voidsetEditable(boolean value)Sets the value of the property editable.voidsetFixedCellSize(double value)Sets the new fixed cell size for this control.voidsetFocusModel(FocusModel<T> value)Sets theFocusModelto be used in the ListView.voidsetItems(ObservableList<T> value)Sets the underlying data model for the ListView.voidsetOnEditCancel(EventHandler<ListView.EditEvent<T>> value)Sets theEventHandlerthat will be called when the user cancels an edit.voidsetOnEditCommit(EventHandler<ListView.EditEvent<T>> value)Sets theEventHandlerthat will be called when the user has completed their editing.voidsetOnEditStart(EventHandler<ListView.EditEvent<T>> value)Sets theEventHandlerthat will be called when the user begins an edit.voidsetOnScrollTo(EventHandler<ScrollToEvent<Integer>> value)Sets the value of the property onScrollTo.voidsetOrientation(Orientation value)Sets the orientation of the ListView, which dictates whether it scrolls vertically or horizontally.voidsetPlaceholder(Node value)Sets the value of the property placeholder.voidsetSelectionModel(MultipleSelectionModel<T> value)Sets theMultipleSelectionModelto be used in the ListView.Methods inherited from class javafx.scene.control.Control
computeMaxHeight, computeMaxWidth, computeMinHeight, computeMinWidth, computePrefHeight, computePrefWidth, contextMenuProperty, executeAccessibleAction, getBaselineOffset, getContextMenu, getCssMetaData, getInitialFocusTraversable, getSkin, getTooltip, isResizable, layoutChildren, setContextMenu, setSkin, setTooltip, skinProperty, tooltipPropertyMethods inherited from class javafx.scene.layout.Region
backgroundProperty, borderProperty, cacheShapeProperty, centerShapeProperty, getBackground, getBorder, getHeight, getInsets, getMaxHeight, getMaxWidth, getMinHeight, getMinWidth, getOpaqueInsets, getPadding, getPrefHeight, getPrefWidth, getShape, getUserAgentStylesheet, getWidth, heightProperty, insetsProperty, isCacheShape, isCenterShape, isScaleShape, isSnapToPixel, layoutInArea, layoutInArea, layoutInArea, layoutInArea, maxHeight, maxHeightProperty, maxWidth, maxWidthProperty, minHeight, minHeightProperty, minWidth, minWidthProperty, opaqueInsetsProperty, paddingProperty, positionInArea, positionInArea, prefHeight, prefHeightProperty, prefWidth, prefWidthProperty, resize, scaleShapeProperty, setBackground, setBorder, setCacheShape, setCenterShape, setHeight, setMaxHeight, setMaxSize, setMaxWidth, setMinHeight, setMinSize, setMinWidth, setOpaqueInsets, setPadding, setPrefHeight, setPrefSize, setPrefWidth, setScaleShape, setShape, setSnapToPixel, setWidth, shapeProperty, snappedBottomInset, snappedLeftInset, snappedRightInset, snappedTopInset, snapPosition, snapPositionX, snapPositionY, snapSize, snapSizeX, snapSizeY, snapSpace, snapSpaceX, snapSpaceY, snapToPixelProperty, widthPropertyMethods inherited from class javafx.scene.Parent
getChildren, getChildrenUnmodifiable, getManagedChildren, getStylesheets, isNeedsLayout, layout, lookup, needsLayoutProperty, requestLayout, requestParentLayout, setNeedsLayout, updateBoundsMethods inherited from class javafx.scene.Node
accessibleHelpProperty, accessibleRoleDescriptionProperty, accessibleRoleProperty, accessibleTextProperty, addEventFilter, addEventHandler, applyCss, autosize, blendModeProperty, boundsInLocalProperty, boundsInParentProperty, buildEventDispatchChain, cacheHintProperty, cacheProperty, clipProperty, computeAreaInScreen, contains, contains, cursorProperty, depthTestProperty, disabledProperty, disableProperty, effectiveNodeOrientationProperty, effectProperty, eventDispatcherProperty, fireEvent, focusedProperty, focusTraversableProperty, getAccessibleHelp, getAccessibleRole, getAccessibleRoleDescription, getAccessibleText, getBlendMode, getBoundsInLocal, getBoundsInParent, getCacheHint, getClip, getContentBias, getCursor, getDepthTest, getEffect, getEffectiveNodeOrientation, getEventDispatcher, getId, getInitialCursor, getInputMethodRequests, getLayoutBounds, getLayoutX, getLayoutY, getLocalToParentTransform, getLocalToSceneTransform, getNodeOrientation, getOnContextMenuRequested, getOnDragDetected, getOnDragDone, getOnDragDropped, getOnDragEntered, getOnDragExited, getOnDragOver, getOnInputMethodTextChanged, getOnKeyPressed, getOnKeyReleased, getOnKeyTyped, getOnMouseClicked, getOnMouseDragEntered, getOnMouseDragExited, getOnMouseDragged, getOnMouseDragOver, getOnMouseDragReleased, getOnMouseEntered, getOnMouseExited, getOnMouseMoved, getOnMousePressed, getOnMouseReleased, getOnRotate, getOnRotationFinished, getOnRotationStarted, getOnScroll, getOnScrollFinished, getOnScrollStarted, getOnSwipeDown, getOnSwipeLeft, getOnSwipeRight, getOnSwipeUp, getOnTouchMoved, getOnTouchPressed, getOnTouchReleased, getOnTouchStationary, getOnZoom, getOnZoomFinished, getOnZoomStarted, getOpacity, getParent, getProperties, getPseudoClassStates, getRotate, getRotationAxis, getScaleX, getScaleY, getScaleZ, getScene, getStyle, getStyleableParent, getStyleClass, getTransforms, getTranslateX, getTranslateY, getTranslateZ, getTypeSelector, getUserData, getViewOrder, hasProperties, hoverProperty, idProperty, inputMethodRequestsProperty, intersects, intersects, isCache, isDisable, isDisabled, isFocused, isFocusTraversable, isHover, isManaged, isMouseTransparent, isPickOnBounds, isPressed, isVisible, layoutBoundsProperty, layoutXProperty, layoutYProperty, localToParent, localToParent, localToParent, localToParent, localToParent, localToParentTransformProperty, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToSceneTransformProperty, localToScreen, localToScreen, localToScreen, localToScreen, localToScreen, lookupAll, managedProperty, mouseTransparentProperty, nodeOrientationProperty, notifyAccessibleAttributeChanged, onContextMenuRequestedProperty, onDragDetectedProperty, onDragDoneProperty, onDragDroppedProperty, onDragEnteredProperty, onDragExitedProperty, onDragOverProperty, onInputMethodTextChangedProperty, onKeyPressedProperty, onKeyReleasedProperty, onKeyTypedProperty, onMouseClickedProperty, onMouseDragEnteredProperty, onMouseDragExitedProperty, onMouseDraggedProperty, onMouseDragOverProperty, onMouseDragReleasedProperty, onMouseEnteredProperty, onMouseExitedProperty, onMouseMovedProperty, onMousePressedProperty, onMouseReleasedProperty, onRotateProperty, onRotationFinishedProperty, onRotationStartedProperty, onScrollFinishedProperty, onScrollProperty, onScrollStartedProperty, onSwipeDownProperty, onSwipeLeftProperty, onSwipeRightProperty, onSwipeUpProperty, onTouchMovedProperty, onTouchPressedProperty, onTouchReleasedProperty, onTouchStationaryProperty, onZoomFinishedProperty, onZoomProperty, onZoomStartedProperty, opacityProperty, parentProperty, parentToLocal, parentToLocal, parentToLocal, parentToLocal, parentToLocal, pickOnBoundsProperty, pressedProperty, pseudoClassStateChanged, relocate, removeEventFilter, removeEventHandler, requestFocus, resizeRelocate, rotateProperty, rotationAxisProperty, scaleXProperty, scaleYProperty, scaleZProperty, sceneProperty, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, screenToLocal, screenToLocal, screenToLocal, setAccessibleHelp, setAccessibleRole, setAccessibleRoleDescription, setAccessibleText, setBlendMode, setCache, setCacheHint, setClip, setCursor, setDepthTest, setDisable, setDisabled, setEffect, setEventDispatcher, setEventHandler, setFocused, setFocusTraversable, setHover, setId, setInputMethodRequests, setLayoutX, setLayoutY, setManaged, setMouseTransparent, setNodeOrientation, setOnContextMenuRequested, setOnDragDetected, setOnDragDone, setOnDragDropped, setOnDragEntered, setOnDragExited, setOnDragOver, setOnInputMethodTextChanged, setOnKeyPressed, setOnKeyReleased, setOnKeyTyped, setOnMouseClicked, setOnMouseDragEntered, setOnMouseDragExited, setOnMouseDragged, setOnMouseDragOver, setOnMouseDragReleased, setOnMouseEntered, setOnMouseExited, setOnMouseMoved, setOnMousePressed, setOnMouseReleased, setOnRotate, setOnRotationFinished, setOnRotationStarted, setOnScroll, setOnScrollFinished, setOnScrollStarted, setOnSwipeDown, setOnSwipeLeft, setOnSwipeRight, setOnSwipeUp, setOnTouchMoved, setOnTouchPressed, setOnTouchReleased, setOnTouchStationary, setOnZoom, setOnZoomFinished, setOnZoomStarted, setOpacity, setPickOnBounds, setPressed, setRotate, setRotationAxis, setScaleX, setScaleY, setScaleZ, setStyle, setTranslateX, setTranslateY, setTranslateZ, setUserData, setViewOrder, setVisible, snapshot, snapshot, startDragAndDrop, startFullDrag, styleProperty, toBack, toFront, toString, translateXProperty, translateYProperty, translateZProperty, usesMirroring, viewOrderProperty, visiblePropertyMethods inherited from class java.lang.Object
clone, equals, finalize, getClass, hashCode, notify, notifyAll, wait, wait, waitMethods inherited from interface javafx.css.Styleable
getStyleableNode
-
Property Details
-
items
The underlying data model for the ListView. Note that it has a generic type that must match the type of the ListView itself.- Returns:
- the items property for this ListView
-
placeholder
This Node is shown to the user when the listview has no content to show. This may be the case because the table model has no data in the first place or that a filter has been applied to the list model, resulting in there being nothing to show the user..- Since:
- JavaFX 8.0
- See Also:
getPlaceholder(),setPlaceholder(Node)
-
selectionModel
The SelectionModel provides the API through which it is possible to select single or multiple items within a ListView, as well as inspect which items have been selected by the user. Note that it has a generic type that must match the type of the ListView itself. -
focusModel
The FocusModel provides the API through which it is possible to both get and set the focus on a single item within a ListView. Note that it has a generic type that must match the type of the ListView itself.- See Also:
getFocusModel(),setFocusModel(FocusModel)
-
orientation
The orientation of theListView- this can either be horizontal or vertical.- See Also:
getOrientation(),setOrientation(Orientation)
-
cellFactory
Setting a custom cell factory has the effect of deferring all cell creation, allowing for total customization of the cell. Internally, the ListView is responsible for reusing ListCells - all that is necessary is for the custom cell factory to return from this function a ListCell which might be usable for representing any item in the ListView.
Refer to the
Cellclass documentation for more detail.- See Also:
getCellFactory(),setCellFactory(Callback)
-
fixedCellSize
Specifies whether this control has cells that are a fixed height (of the specified value). If this value is less than or equal to zero, then all cells are individually sized and positioned. This is a slow operation. Therefore, when performance matters and developers are not dependent on variable cell sizes it is a good idea to set the fixed cell size value. Generally cells are around 24px, so setting a fixed cell size of 24 is likely to result in very little difference in visuals, but a improvement to performance.To set this property via CSS, use the -fx-fixed-cell-size property. This should not be confused with the -fx-cell-size property. The difference between these two CSS properties is that -fx-cell-size will size all cells to the specified size, but it will not enforce that this is the only size (thus allowing for variable cell sizes, and preventing the performance gains from being possible). Therefore, when performance matters use -fx-fixed-cell-size, instead of -fx-cell-size. If both properties are specified in CSS, -fx-fixed-cell-size takes precedence.
- Since:
- JavaFX 8.0
- See Also:
getFixedCellSize(),setFixedCellSize(double)
-
editable
Specifies whether this ListView is editable - only if the ListView and the ListCells within it are both editable will a ListCell be able to go into their editing state.- See Also:
isEditable(),setEditable(boolean)
-
editingIndex
A property used to represent the index of the item currently being edited in the ListView, if editing is taking place, or -1 if no item is being edited.
It is not possible to set the editing index, instead it is required that you call
edit(int).- See Also:
getEditingIndex()
-
onEditStart
This event handler will be fired when the user successfully initiates editing.- See Also:
getOnEditStart(),setOnEditStart(EventHandler)
-
onEditCommit
This property is used when the user performs an action that should result in their editing input being persisted.
The EventHandler in this property should not be called directly - instead call
ListCell.commitEdit(java.lang.Object)from within your custom ListCell. This will handle firing this event, updating the view, and switching out of the editing state.- See Also:
getOnEditCommit(),setOnEditCommit(EventHandler)
-
onEditCancel
This event handler will be fired when the user cancels editing a cell.- See Also:
getOnEditCancel(),setOnEditCancel(EventHandler)
-
onScrollTo
Called when there's a request to scroll an index into view usingscrollTo(int)orscrollTo(Object)- Since:
- JavaFX 8.0
- See Also:
getOnScrollTo(),setOnScrollTo(EventHandler)
-
-
Constructor Details
-
ListView
public ListView()Creates a default ListView which will display contents stacked vertically. As noObservableListis provided in this constructor, an empty ObservableList is created, meaning that it is legal to directly callgetItems()if so desired. However, as noted elsewhere, this is not the recommended approach (instead callsetItems(javafx.collections.ObservableList)).Refer to the
ListViewclass documentation for details on the default state of other properties. -
ListView
Creates a default ListView which will stack the contents retrieved from the providedObservableListvertically.Attempts to add a listener to the
ObservableList, such that all subsequent changes inside the list will be shown to the user.Refer to the
ListViewclass documentation for details on the default state of other properties.- Parameters:
items- the list of items
-
-
Method Details
-
editAnyEvent
An EventType that indicates some edit event has occurred. It is the parent type of all other edit events:editStartEvent(),editCommitEvent()andeditCancelEvent().- Type Parameters:
T- the type of the objects stored in this ListView- Returns:
- the event type
-
editStartEvent
An EventType used to indicate that an edit event has started within the ListView upon which the event was fired.- Type Parameters:
T- the type of the objects stored in this ListView- Returns:
- the event type
-
editCancelEvent
An EventType used to indicate that an edit event has just been canceled within the ListView upon which the event was fired.- Type Parameters:
T- the type of the objects stored in this ListView- Returns:
- the event type
-
editCommitEvent
An EventType used to indicate that an edit event has been committed within the ListView upon which the event was fired.- Type Parameters:
T- the type of the objects stored in this ListView- Returns:
- the event type
-
setItems
Sets the underlying data model for the ListView. Note that it has a generic type that must match the type of the ListView itself.- Parameters:
value- the list of items for this ListView
-
getItems
Returns anObservableListthat contains the items currently being shown to the user. This may be null ifsetItems(javafx.collections.ObservableList)has previously been called, however, by default it is an empty ObservableList.- Returns:
- An ObservableList containing the items to be shown to the user, or null if the items have previously been set to null.
-
itemsProperty
The underlying data model for the ListView. Note that it has a generic type that must match the type of the ListView itself.- Returns:
- the items property for this ListView
-
placeholderProperty
This Node is shown to the user when the listview has no content to show. This may be the case because the table model has no data in the first place or that a filter has been applied to the list model, resulting in there being nothing to show the user..- Since:
- JavaFX 8.0
- See Also:
getPlaceholder(),setPlaceholder(Node)
-
setPlaceholder
Sets the value of the property placeholder.- Property description:
- This Node is shown to the user when the listview has no content to show. This may be the case because the table model has no data in the first place or that a filter has been applied to the list model, resulting in there being nothing to show the user..
- Since:
- JavaFX 8.0
-
getPlaceholder
Gets the value of the property placeholder.- Property description:
- This Node is shown to the user when the listview has no content to show. This may be the case because the table model has no data in the first place or that a filter has been applied to the list model, resulting in there being nothing to show the user..
- Since:
- JavaFX 8.0
-
setSelectionModel
Sets theMultipleSelectionModelto be used in the ListView. Despite a ListView requiring a MultipleSelectionModel, it is possible to configure it to only allow single selection (seeMultipleSelectionModel.setSelectionMode(javafx.scene.control.SelectionMode)for more information).- Parameters:
value- the MultipleSelectionModel to be used in this ListView
-
getSelectionModel
Returns the currently installed selection model.- Returns:
- the currently installed selection model
-
selectionModelProperty
The SelectionModel provides the API through which it is possible to select single or multiple items within a ListView, as well as inspect which items have been selected by the user. Note that it has a generic type that must match the type of the ListView itself. -
setFocusModel
Sets theFocusModelto be used in the ListView.- Parameters:
value- the FocusModel to be used in the ListView
-
getFocusModel
Returns the currently installedFocusModel.- Returns:
- the currently installed FocusModel
-
focusModelProperty
The FocusModel provides the API through which it is possible to both get and set the focus on a single item within a ListView. Note that it has a generic type that must match the type of the ListView itself.- See Also:
getFocusModel(),setFocusModel(FocusModel)
-
setOrientation
Sets the orientation of the ListView, which dictates whether it scrolls vertically or horizontally.- Parameters:
value- the orientation of the ListView
-
getOrientation
Returns the current orientation of the ListView, which dictates whether it scrolls vertically or horizontally.- Returns:
- the current orientation of the ListView
-
orientationProperty
The orientation of theListView- this can either be horizontal or vertical.- See Also:
getOrientation(),setOrientation(Orientation)
-
setCellFactory
Sets a new cell factory to use in the ListView. This forces all oldListCell's to be thrown away, and new ListCell's created with the new cell factory.- Parameters:
value- cell factory to use in this ListView
-
getCellFactory
Returns the current cell factory.- Returns:
- the current cell factory
-
cellFactoryProperty
Setting a custom cell factory has the effect of deferring all cell creation, allowing for total customization of the cell. Internally, the ListView is responsible for reusing ListCells - all that is necessary is for the custom cell factory to return from this function a ListCell which might be usable for representing any item in the ListView.
Refer to the
Cellclass documentation for more detail.- See Also:
getCellFactory(),setCellFactory(Callback)
-
setFixedCellSize
public final void setFixedCellSize(double value)Sets the new fixed cell size for this control. Any value greater than zero will enable fixed cell size mode, whereas a zero or negative value (or Region.USE_COMPUTED_SIZE) will be used to disabled fixed cell size mode.- Parameters:
value- The new fixed cell size value, or a value less than or equal to zero (or Region.USE_COMPUTED_SIZE) to disable.- Since:
- JavaFX 8.0
-
getFixedCellSize
public final double getFixedCellSize()Returns the fixed cell size value. A value less than or equal to zero is used to represent that fixed cell size mode is disabled, and a value greater than zero represents the size of all cells in this control.- Returns:
- A double representing the fixed cell size of this control, or a value less than or equal to zero if fixed cell size mode is disabled.
- Since:
- JavaFX 8.0
-
fixedCellSizeProperty
Specifies whether this control has cells that are a fixed height (of the specified value). If this value is less than or equal to zero, then all cells are individually sized and positioned. This is a slow operation. Therefore, when performance matters and developers are not dependent on variable cell sizes it is a good idea to set the fixed cell size value. Generally cells are around 24px, so setting a fixed cell size of 24 is likely to result in very little difference in visuals, but a improvement to performance.To set this property via CSS, use the -fx-fixed-cell-size property. This should not be confused with the -fx-cell-size property. The difference between these two CSS properties is that -fx-cell-size will size all cells to the specified size, but it will not enforce that this is the only size (thus allowing for variable cell sizes, and preventing the performance gains from being possible). Therefore, when performance matters use -fx-fixed-cell-size, instead of -fx-cell-size. If both properties are specified in CSS, -fx-fixed-cell-size takes precedence.
- Since:
- JavaFX 8.0
- See Also:
getFixedCellSize(),setFixedCellSize(double)
-
setEditable
public final void setEditable(boolean value)Sets the value of the property editable.- Property description:
- Specifies whether this ListView is editable - only if the ListView and the ListCells within it are both editable will a ListCell be able to go into their editing state.
-
isEditable
public final boolean isEditable()Gets the value of the property editable.- Property description:
- Specifies whether this ListView is editable - only if the ListView and the ListCells within it are both editable will a ListCell be able to go into their editing state.
-
editableProperty
Specifies whether this ListView is editable - only if the ListView and the ListCells within it are both editable will a ListCell be able to go into their editing state.- See Also:
isEditable(),setEditable(boolean)
-
getEditingIndex
public final int getEditingIndex()Returns the index of the item currently being edited in the ListView, or -1 if no item is being edited.- Returns:
- the index of the item currently being edited
-
editingIndexProperty
A property used to represent the index of the item currently being edited in the ListView, if editing is taking place, or -1 if no item is being edited.
It is not possible to set the editing index, instead it is required that you call
edit(int).- See Also:
getEditingIndex()
-
setOnEditStart
Sets theEventHandlerthat will be called when the user begins an edit.This is a convenience method - the same result can be achieved by calling
addEventHandler(ListView.EDIT_START_EVENT, eventHandler).- Parameters:
value- the EventHandler that will be called when the user begins an edit
-
getOnEditStart
Returns theEventHandlerthat will be called when the user begins an edit.- Returns:
- the EventHandler that will be called when the user begins an edit
-
onEditStartProperty
This event handler will be fired when the user successfully initiates editing.- See Also:
getOnEditStart(),setOnEditStart(EventHandler)
-
setOnEditCommit
Sets theEventHandlerthat will be called when the user has completed their editing. This is called as part of theListCell.commitEdit(java.lang.Object)method.This is a convenience method - the same result can be achieved by calling
addEventHandler(ListView.EDIT_START_EVENT, eventHandler).- Parameters:
value- the EventHandler that will be called when the user has completed their editing
-
getOnEditCommit
Returns theEventHandlerthat will be called when the user commits an edit.- Returns:
- the EventHandler that will be called when the user commits an edit
-
onEditCommitProperty
This property is used when the user performs an action that should result in their editing input being persisted.
The EventHandler in this property should not be called directly - instead call
ListCell.commitEdit(java.lang.Object)from within your custom ListCell. This will handle firing this event, updating the view, and switching out of the editing state.- See Also:
getOnEditCommit(),setOnEditCommit(EventHandler)
-
setOnEditCancel
Sets theEventHandlerthat will be called when the user cancels an edit.- Parameters:
value- the EventHandler that will be called when the user cancels an edit
-
getOnEditCancel
Returns theEventHandlerthat will be called when the user cancels an edit.- Returns:
- the EventHandler that will be called when the user cancels an edit
-
onEditCancelProperty
This event handler will be fired when the user cancels editing a cell.- See Also:
getOnEditCancel(),setOnEditCancel(EventHandler)
-
edit
public void edit(int itemIndex)Instructs the ListView to begin editing the item in the given index, if the ListView iseditable. Once this method is called, if the currentcellFactoryProperty()is set up to support editing, the Cell will switch its visual state to enable for user input to take place.- Parameters:
itemIndex- The index of the item in the ListView that should be edited.
-
scrollTo
public void scrollTo(int index)Scrolls the ListView such that the item in the given index is visible to the end user.- Parameters:
index- The index that should be made visible to the user, assuming of course that it is greater than, or equal to 0, and less than the size of the items list contained within the given ListView.
-
scrollTo
Scrolls the ListView so that the given object is visible within the viewport.- Parameters:
object- The object that should be visible to the user.- Since:
- JavaFX 8.0
-
setOnScrollTo
Sets the value of the property onScrollTo.- Property description:
- Called when there's a request to scroll an index into view using
scrollTo(int)orscrollTo(Object) - Since:
- JavaFX 8.0
-
getOnScrollTo
Gets the value of the property onScrollTo.- Property description:
- Called when there's a request to scroll an index into view using
scrollTo(int)orscrollTo(Object) - Since:
- JavaFX 8.0
-
onScrollToProperty
Called when there's a request to scroll an index into view usingscrollTo(int)orscrollTo(Object)- Since:
- JavaFX 8.0
- See Also:
getOnScrollTo(),setOnScrollTo(EventHandler)
-
createDefaultSkin
Create a new instance of the default skin for this control. This is called to create a skin for the control if no skin is provided via CSS-fx-skinor set explicitly in a sub-class withsetSkin(...).- Overrides:
createDefaultSkinin classControl- Returns:
- new instance of default skin for this control. If null then the control will have no skin unless one is provided by css.
-
refresh
public void refresh()Callingrefresh()forces the ListView control to recreate and repopulate the cells necessary to populate the visual bounds of the control. In other words, this forces the ListView to update what it is showing to the user. This is useful in cases where the underlying data source has changed in a way that is not observed by the ListView itself.- Since:
- JavaFX 8u60
-
getClassCssMetaData
- Returns:
- The CssMetaData associated with this class, which may include the CssMetaData of its superclasses.
- Since:
- JavaFX 8.0
-
getControlCssMetaData
- Overrides:
getControlCssMetaDatain classControl- Returns:
- unmodifiable list of the controls css styleable properties
- Since:
- JavaFX 8.0
-
queryAccessibleAttribute
This method is called by the assistive technology to request the value for an attribute.This method is commonly overridden by subclasses to implement attributes that are required for a specific role.
If a particular attribute is not handled, the superclass implementation must be called.- Overrides:
queryAccessibleAttributein classControl- Parameters:
attribute- the requested attributeparameters- optional list of parameters- Returns:
- the value for the requested attribute
- See Also:
AccessibleAttribute
-